Camp Course Summary
FrontEnd, BackEnd, AI(PyTorch for Deep Learning, FastAPI for Server)
- 이번 주 : HTML, CSS
- 다음 주 : Python
- 다다음 주 : SQL, Database
Camp Study Goals
- 웹 개발 기초지식 습득하기
- HTML, CSS 기초 문법 익히기 (스스로 배울 수 있는 수준 도달할 것)
- JavaScript 기초 문법 익히기, HTML&CSS 문서 조작(manipulate)할 수 있는 수준 도달할 것
- SQL 기본 문법 (스스로 데이터를 정의할 수 있는 수준 도달할 것)
- Python 기본 문법 익히기 (데이터베이스와 통신할 수 있는 수준 도달할 것)
강의자료, 강사 소스코드 GitHub
https://github.com/Seoul-ICT/Seoul-ICT-Web-Base
강사님의 Daily 인사이트
“개발자가 되려면 스스로 배울 수 있는 능력이 중요하다” (누군가의 지도없이!)
Internet & Web
- 인터넷: 연결해주는 네트워크
- 웹: 정보공유 방식중 하나
- 인터넷은 웹을 포괄한다 (인터넷 > 웹)
- 네트워크 = LAN + WAN -인터넷 = WAN 중 하나
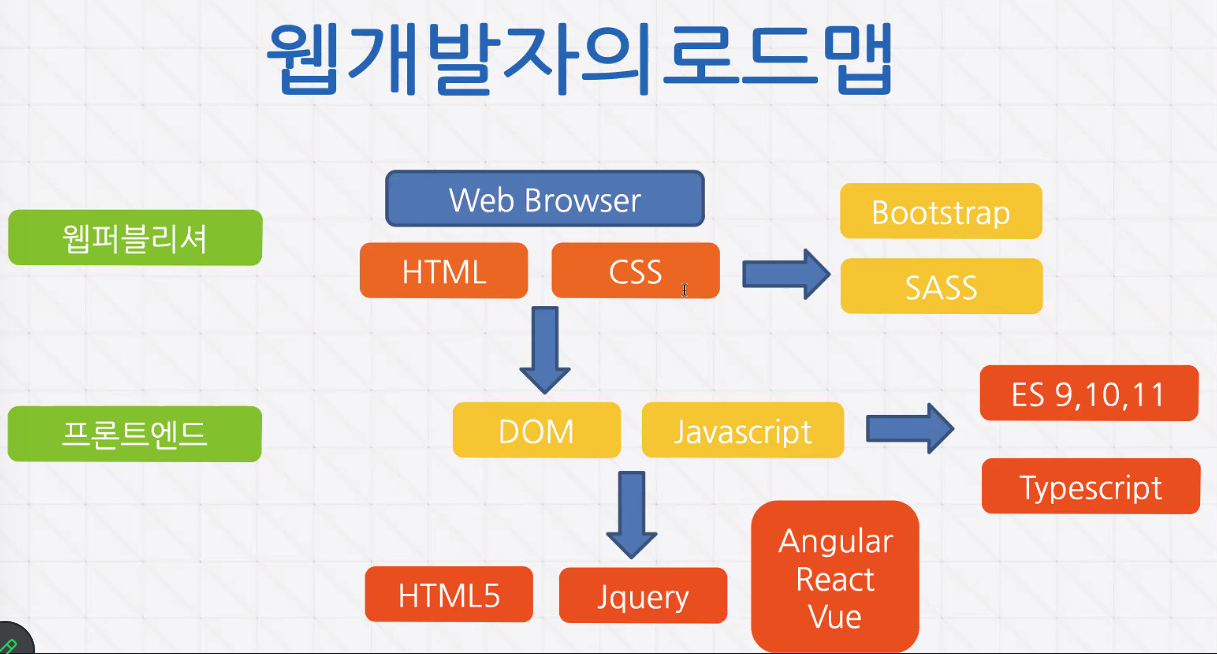
Web Publisher vs. Front End Developer

과제>자기소개
“왜 개발자가 되고 싶은지 생각해보기”
1. 본 강의를 참여하게 된 계기는 무엇인가요?
웹 개발 및 디자인에 관심이 있어 웹의 기반을 만드는 HTML, CSS, JS의 기본 개념을 재학습하며 FrontEnd와 WebDev에서 사용하는 기술 (React, Redux, Next.js, Node.js 등) 역량을 강화하고 싶습니다.
2. 강의를 이수하고나서 기대되는 변화가 있나요?
Modernized된 반응형/적응형 웹사이트 만들 수 있는 실력을 기르고 싶습니다.
개발자란 무엇일까? 본인이 생각하는 개발자는>
개발자 : 컴퓨터와 통하며 사회에 도움이 되는 프로그램을 만드는 “사회의 사람”
3. 개발자가 된다면 무엇을 개발하고 싶고 어떤 회사/일을 다니고 싶은가요?
개발하고 싶은 것 : Responsive and Interactive Websites / Web Applications 취직하고 싶 회사 : 토스, 네이버 OR 삼성, 현대오토에버 OR 외국계 기업
4. 본인이 만들고 싶은 웹사이트가 있다면 간략하게 소개해주세요. 비슷한 웹사이트나 제품이 있다면 참고할만한 url 혹은 자료를 첨퓨배주세요.
표현력이 좋고 컴포넌츠 및 인터페이스 디자인이 잘 구성된 인터랙티브 웹사이트를 만들고 싶습니다.
Misc
Extra Info
Other IDEs : VS Code, Atom, IntelliJ Idea Code Reference Sites : GitHub, StackOverflow
Terminology
- IDE (Integrated Development Environment) - 통합 개발 환경
- repository - 저장소
——————————————————————————
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다. #정보통신산업진흥원 #NIPA #AI교육 #프로젝트 #유데미 #IT개발캠프 #개발자부트캠프 #프론트엔드 #백엔드 #AI웹개발취업캠프 #취업캠프 #개발취업캠프